Understanding focal length and aperture | Become a photographer with Shubham Part-9
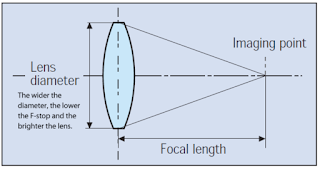
1. What if focal length Focal length is the distance from the center of the lens to the imaging point 2. Focal length and aperture relation: The aperture is a fraction that describes the ratio of aperture (entrance pupil) diameter to focal length. 3. How to differentiate between lenses: Camera name itself says, like: Nikon 18-55mm f/3.5-5.6 AF-P. Maximum aperture is f/3.5 but it shifts gradually from f/3.5 at the wide end to just f/5.6 at the longer focal lengths. It can be identified by column as well, like:Nikon 50mm 1:1.4G(Max aperture f/1.4). Nows lets get into the details: 1. What is focal length: Focal length is the distance from the center of the lens to the imaging point (focal plane) where the light for the image is collected. When a lens is described as a "50mm lens," it is referring to its focal length. Different focal lengths create different levels of magnification and change the viewing angle of the resulting photograph. As the focal length value decreases, the ...

Comments
Post a Comment